Paga solo el espacio que utilizas.

Calcula el espacio
de tu mercancía
Sed ut perspiciatis unde omnis natus error sit voluptatem accusantium.

Paga solo por el
espacio que usas
Sed ut perspiciatis unde omnis natus error sit voluptatem accusantium.

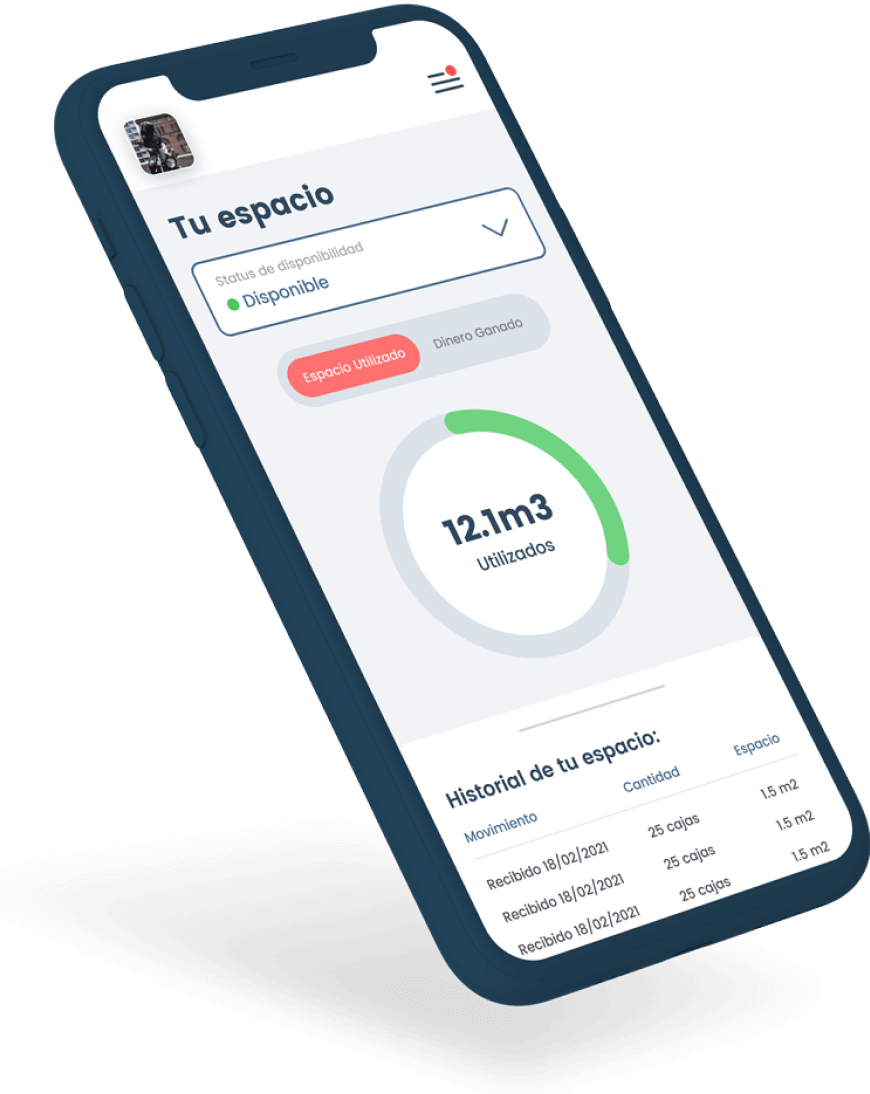
Monitorea
tu inventario
Sed ut perspiciatis unde omnis natus error sit voluptatem accusantium.

 Documentos Personales.
Documentos Personales.